更新时间:2022-01-11 来源:黑马程序员 浏览量:
在布局页面时,是需要对图片部分进行切片处理,切图可以说是每个前端必须掌握的基础技能之一,在实际开发中,PS切图可以说是最方便快捷的,PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等都是比较常用的。本节课就来学习这三种方法进行切图。
1. jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
2. gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果.
3. png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成背景透明的图片,请选择png格式.
4. PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离.
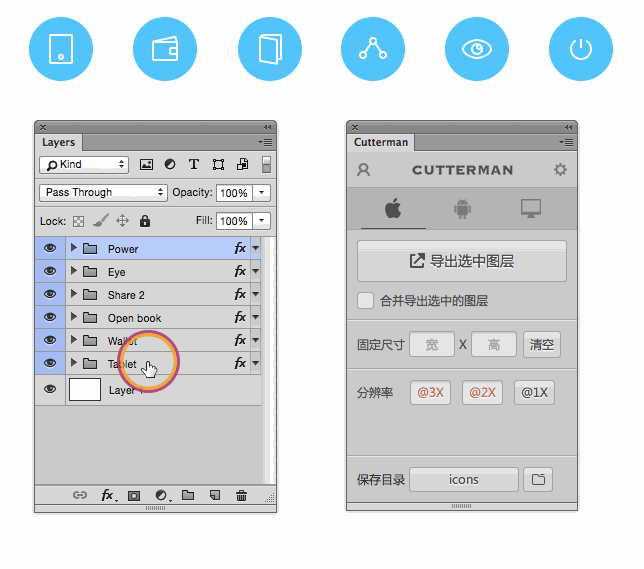
1. 选中需要的图层: 图层菜单→合并图层(ctrl+e)
2. 右击→快速导出为 PNG 最好的方法是: 沟通
1. 利用切片选中图片
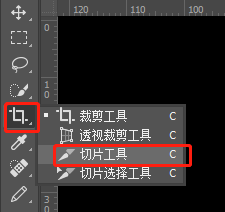
右击选中左侧菜单栏裁剪工具中的切片工具,

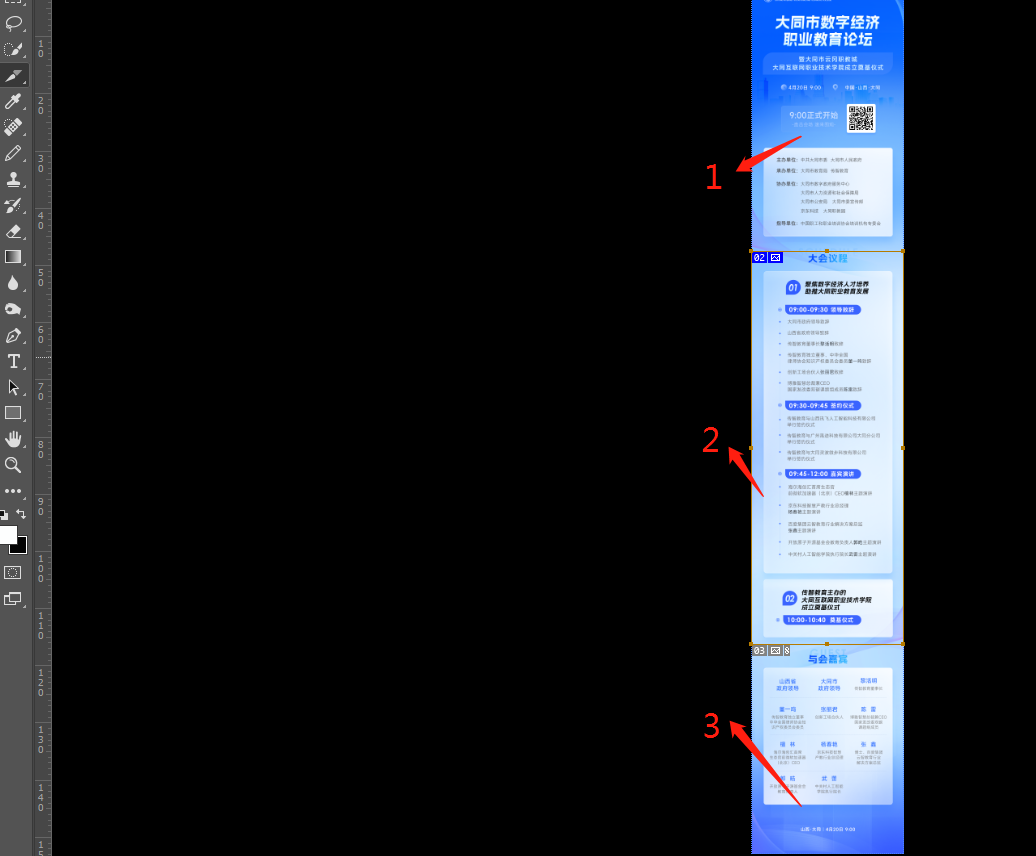
利用切片工具手动划出想要裁剪的区域。

2. 导出图片
Ctrl+s导出→存储为jpg或者png格式→选择储存位置→就可以看到在储存位置自动生成了一个名为images的文件夹,打开就可以看到刚刚剪切完成的三张图。

Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工
"导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman插件要求你的PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。